블로그에 구글번역기를 설치하기
- 팁/블로그
- 2018. 9. 20.
구글번역기 지원 사이트에서 Translation AI로 변경되었습니다.'신속한 동적 기계 번역으로 다국어 콘텐츠 및 앱을 만들 수 있습니다.'라고 합니다.
웹사이트 번역기 - Google 번역
신규 사용자에게는 Google 번역의 웹사이트 번역기가 더 이상 제공되지 않습니다. 이미 웹사이트 번역기를 사용하는 경우 이러한 변경사항이 적용되지 않습니다. 웹페이지를 번역하려면 번역 기능이 내장되어 있는 브라우저를 사용하시기 바랍니다.
translate.google.com
신규 사용자에게는 구글 번역기가 제공하지 않는다고 합니다.

블로그에 구글 번역기를 사이드바 배너 설치
1. 구글 계정에 로그인하고 웹사이트에 지금 추가를 클릭합니다.
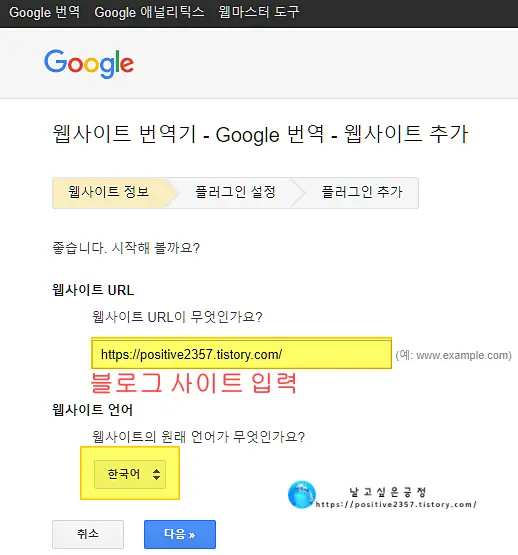
2. 자신의 블로그 주소를 URL에 넣습니다. 원래의 언어를 선택하고 다음 버튼을 클릭합니다.
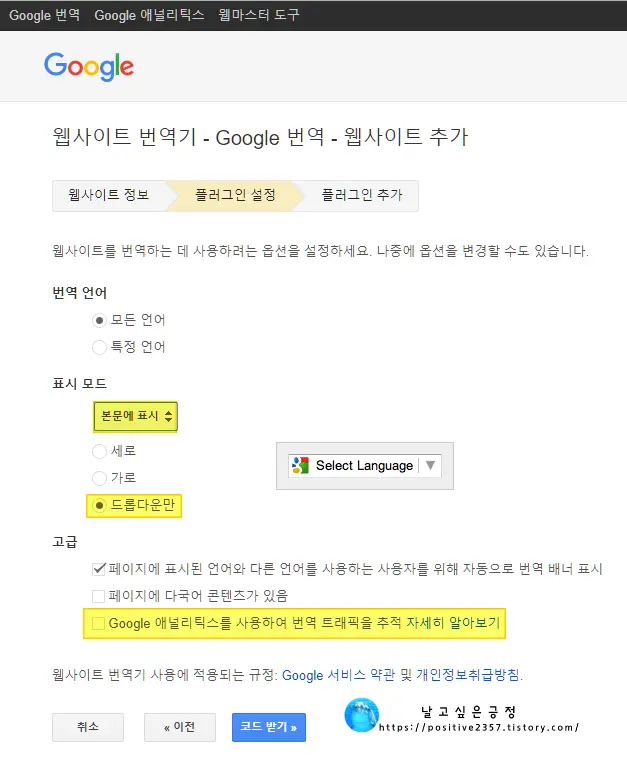
3. 번역 언어에서 모든 언어를 선택할 수 있고, 특정 언어를 몇 가지 선택할 수 있습니다.
표시 모드에서 마음에 드는 모양으로 선택해 주세요. 구글 애널리틱스에 가입이 되어 있다면 체크하고 코드 받기를 클릭합니다.


4. 만약 기존에 가입하였는데 코드를 잊었거나, 현재 구글 번역 사이트에서 더 이상 코드 받기가 안될 경우를 대비해 코드를 따로 저장하세요.

(1) 구글 번역 기본 코드
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
(2) 구글 애널리스틱이 있을 경우 구글 번역 코드
<div id="google_translate_element"></div>
<script type="text/javascript"> function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko',
layout : google.translate.TranslateElement.InlineLayout.SIMPLE, gaTrack: true,
gald: '구글 애널리스틱 코드를 넣어주세요'}, 'google_translate_element');}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?
cb=googleTranslateElementInit"></script>
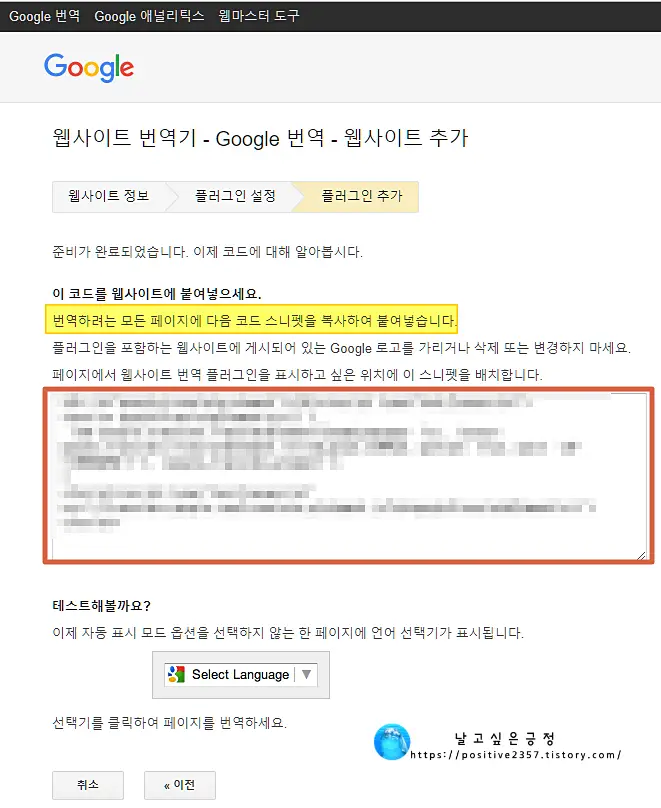
5. 생성된 코드를 복사합니다.
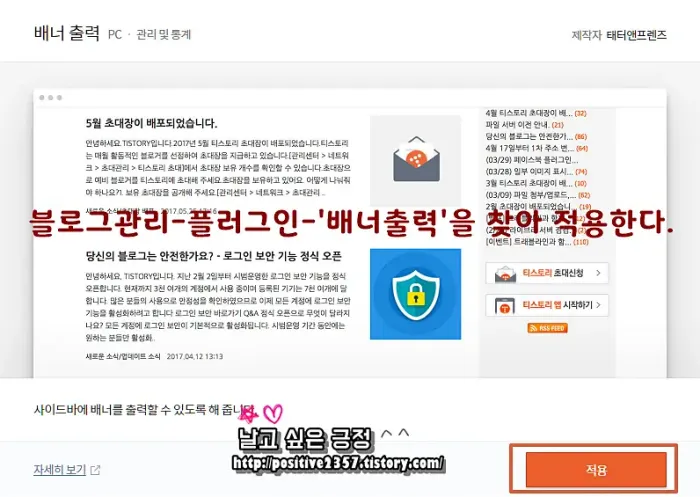
6. 티스토리 블로그 관리 - 플러그인 - 배너 출력 찾아 적용합니다. (블로그 관리 - 사이드바에 HTML 배너 출력이 있다면 넘어갑니다)

7. 티스토리 블로그 관리, 사이드바
기본 모듈에 HTML 배너 출력이 있을 텐데요. + 클릭, 추가해 주세요.
오른쪽에 플러그인 HTML 배너 출력이 있습니다. 편집을 눌러주세요.
복사한 코드를 HTML 소스에 붙여 넣기 하세요. 확인 전에 '사용자 모듈 저장'에 체크하세요.(스킨 바꿔도 쓸 수 있습니다.)
사이드바에 구글 번역 배너가 생성됩니다.

티스토리 #1 스킨에 구글 번역 설치
사이드바가 있는 스킨이 배너 넣기 편하지만 사이드바가 없는 스킨도 있습니다.
티스토리 스킨 편집에서 원하는 위치에 구글 번역 코드를 붙여 넣기 합니다.
구글 번역기의 코드를 복사해서 블로그 관리 - 스킨 편집 - HTML에 원하는 위치에 붙여 넣기 한다.

'팁 > 블로그' 카테고리의 다른 글
| 티스토리 구글 서치콘솔 플러그인 연결 실패 해결법 (12) | 2020.04.28 |
|---|---|
| 사이트맵을 만들고 구글, 네이버, 빙에 등록하기 (0) | 2019.06.29 |
| 블로그에 인피드광고 넣기 (1) | 2019.04.30 |
| 맨위로 가는 TOP 아이콘을 블로그의 오른쪽 하단에 넣는 법 (0) | 2019.01.03 |
| 티스토리 블로그 폰트 나눔고딕, 제주고딕으로 바꾸기 (0) | 2018.05.27 |