블로그에 인피드광고 넣기
- 팁/블로그
- 2019. 4. 30.
구글 애드센스 통과되었을 때 기쁘고 신났지만 끝난 게 아니다. 예를 들면 광고배치다.
거기다 이쁘고 깔끔한 블로그를 보면 바꾸고 싶다는 생각이 드는데 욕심이 한도 끝도 없다. 사이드바 유무, 가로넓이, 글씨체, 가독성, seo 등 신경 쓸게 많다. 좋은 글이 많이 있는 블로그를 목적으로 해야 하는데 글을 잘 쓰지는 못하는 데다 더 안 써진다.
광고 배치로는 사이드바, 인덱스(피드), 본문, 최상단, 최하단(목록) 등이 있겠다. 예전에는 광고 3개까지 제한이 있었다던데 그 제한이 풀렸다고 한다. 그렇다고 해서 너무 광고를 많이 달면 깔끔하게 안 보인다.
PC 본문 상 하단 2개(예전스타일), 모바일에서는 1개 광고 출력, 사이드바 광고, 인피드 광고, 일치하는 콘텐츠 광고를 사용하고 있다.
신경 안 쓰고 애드센스나 티스토리 광고관리에 자동광고 설정해도 된다.
그럼 블로그에 인피드 광고를 어떻게 넣는지 알아보겠습니다. 스킨마다 차이점은 있어도 비슷합니다.
인피드 광고 넣기
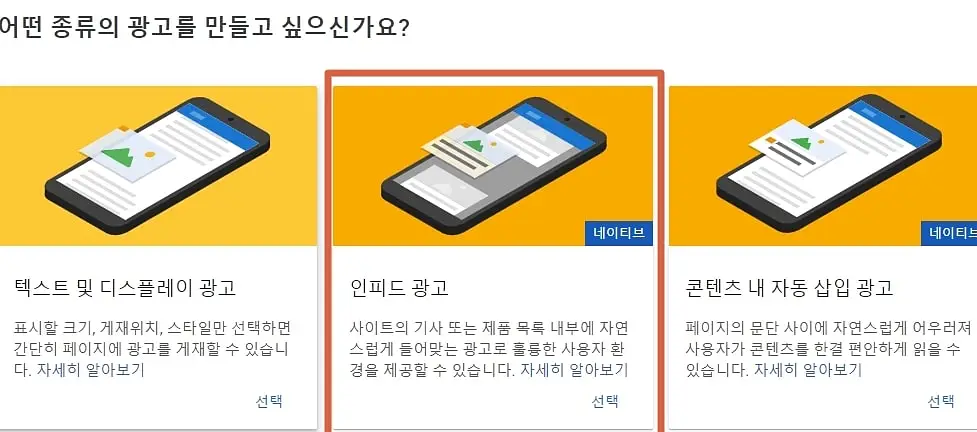
1. 인피드 광고를 선택합니다.

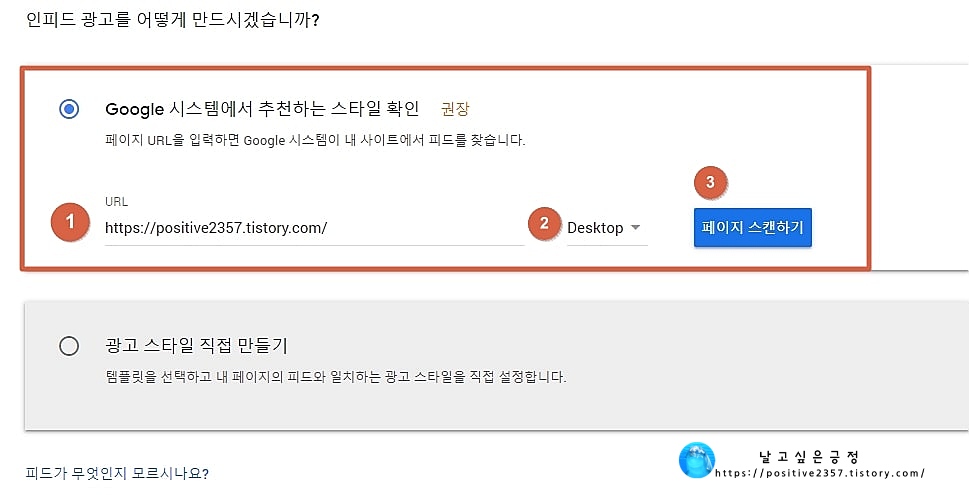
2. 권장하는자동으로 만드는 것을 추천합니다. 피드 검색이 안될 경우 광고 스타일 직접 만들기를 선택하고 썸네일 비율, 목록 간 공백을 잘 보셔서 설정합니다.
① URL - 블로그 주소를 넣습니다.
② 데스크톱/모바일이 있는데 저는 데스크톱으로 했습니다.
③ 페이지 스캔하기 클릭하세요.

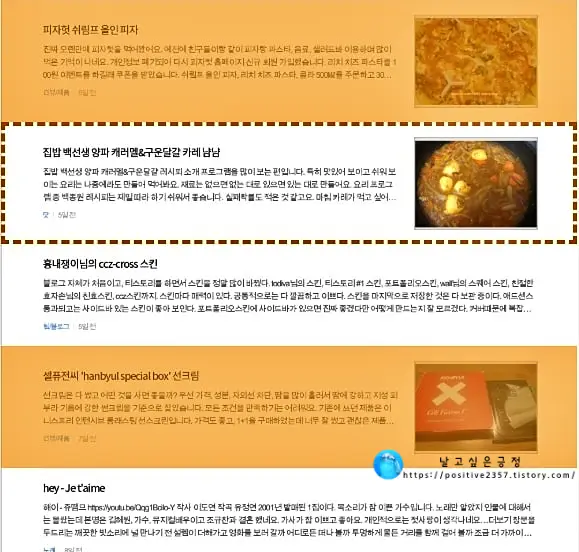
3. 피드에 점선으로 표시되는데요. 광고가 어떻게 들어가는지 보여주는 것입니다.


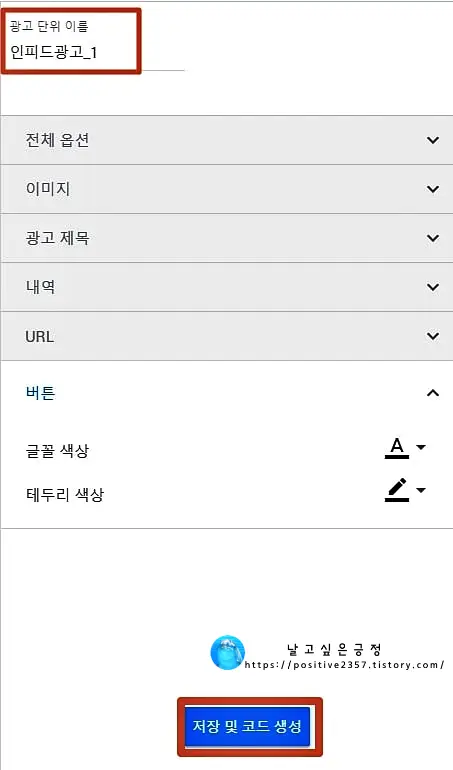
4. 광고 스타일 맞춤 설정 화면입니다. 광고 단위 이름만 만들어주고 다른 옵션은 안 건드려도 괜찮은 듯합니다. 만약 수동으로 만들 때는 조절해야 합니다.

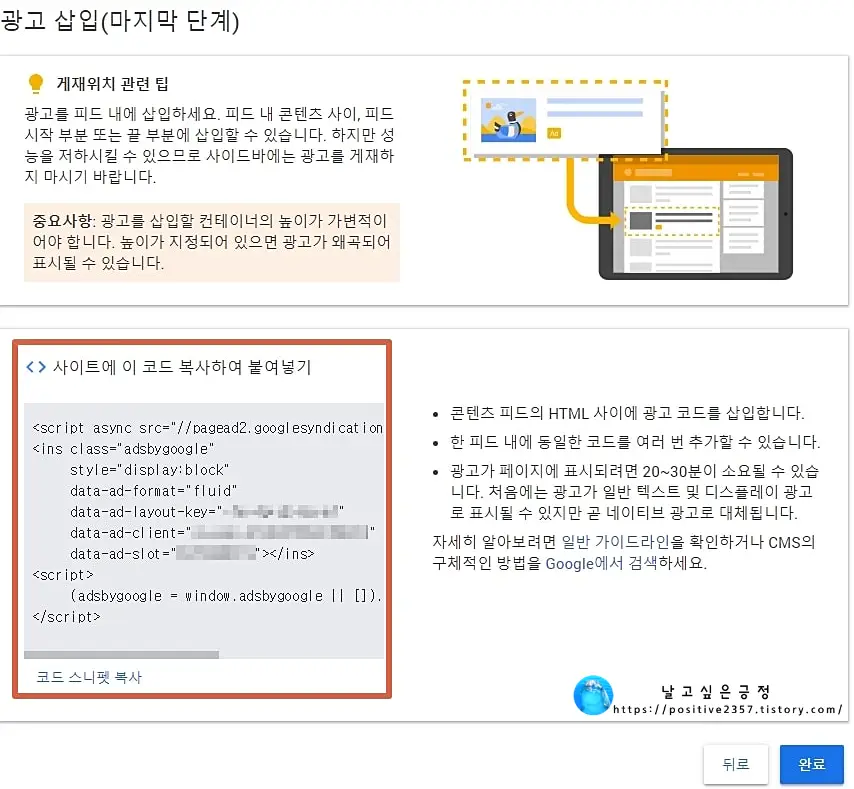
5. 저장 및 코드 생성을 클릭합니다.
6. 코드 스니펫을 복사하고 완료 버튼을 클릭하세요.

7. 블로그 관리 - 꾸미기 - 스킨 편집 - HTML 편집
코드가 2개가 필요합니다.
① /head 앞에 넣는 코드
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
var InfeedCount = 0;
</script>
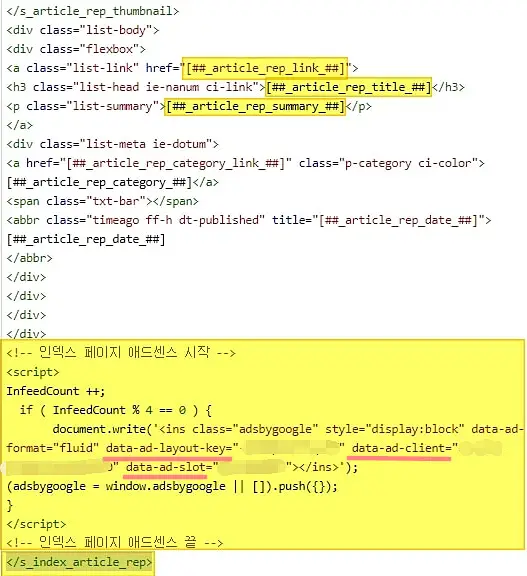
② /s_index_article_rep 앞에 넣는 코드
( key, client, slot 부분은 본인의 코드 스니펫 코드로 대체하시면 됩니다)
<script>
InfeedCount ++;
if ( InfeedCount % 3 == 0 ) {
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="자신의 코드" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
(Infeedcound %3 ==0) 부분의 숫자는 글 3개마다 광고 1개가 나오는 것입니다. 글 목록 개수에 따라 변경하세요.
/s_index_article_rep을 찾으면 여러 개가 나오는 스킨이 있습니다.
3가지 치환자가 있는 앞에 코드를 붙여 넣기 하세요.
##_article_rep_link_##
##_article_rep_title_##
##_article_rep_summary_##

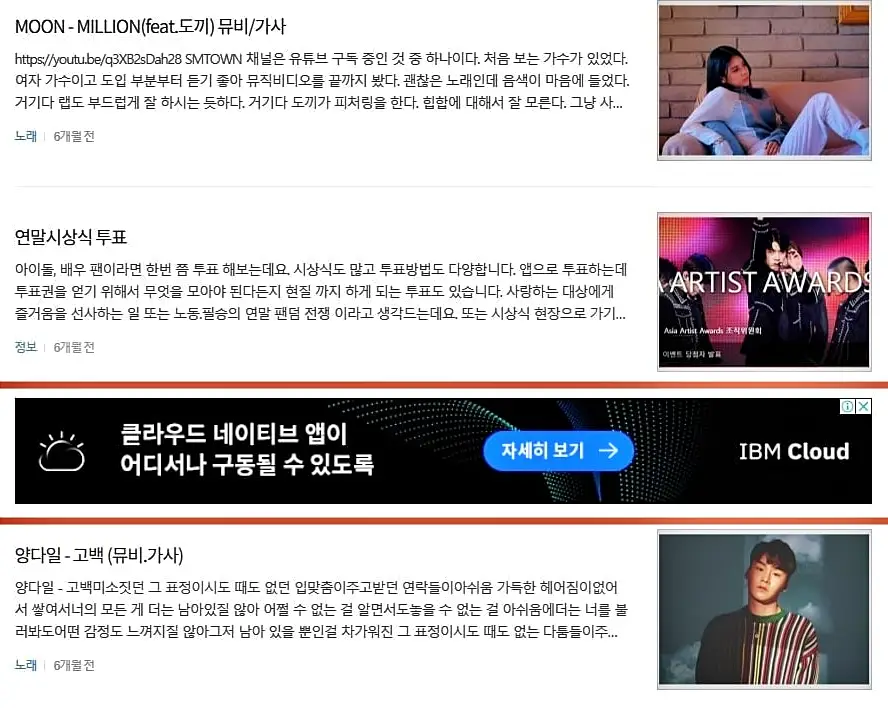
8. 이제 끝입니다. 바로 적용은 되지 않고 시간이 지나면 글 목록 사이 광고가 송출됩니다.

'팁 > 블로그' 카테고리의 다른 글
| 티스토리 구글 서치콘솔 플러그인 연결 실패 해결법 (13) | 2020.04.28 |
|---|---|
| 사이트맵을 만들고 구글, 네이버, 빙에 등록하기 (0) | 2019.06.29 |
| 맨위로 가는 TOP 아이콘을 블로그의 오른쪽 하단에 넣는 법 (0) | 2019.01.03 |
| 블로그에 구글번역기를 설치하기 (0) | 2018.09.20 |
| 티스토리 블로그 폰트 나눔고딕, 제주고딕으로 바꾸기 (0) | 2018.05.27 |