JB 167 유료스킨으로 변경했어요.
- 팁/블로그
- 2021. 3. 19.
블로그를 시작하면서 티스토리에서 제공하는 기본 스킨과 이용자 제작 스킨(todiva, czz, 친효 스킨, 고래 스킨, 담따 스킨 등)을 써봤고 구경하다 이런 점, 저런 점이 마음에 들면 수정도 하고 그랬어요.
각각의 스킨마다 깔끔하고 보기 좋고 매력 있어요. 그러다가 처음으로 유료 스킨에 눈을 돌렸는데요. 약간의 호기심과 스킨을 꾸미고 하는 게 귀찮아졌어요.
jb factory의 jb167 스킨을 구매했습니다. 가격은 5만 원이니 비싸요. jb스킨에서 다른 버전도 있지만 167만 구매 활성화되어 있습니다.
jb167 장점
- 디자인이 심플해서 더 마음에 들어요.
- 헤더의 디자인, 사이드바 디자인, 다양한 목록의 썸네일, 글자크기, 제공되는 폰트 중에서 선택 변경 쉬움
- SNS 표시가 쉬워짐
- 자동 차례 표시, 수동 차례 표시가 쉬워짐, 긴 글일 경우 h1, h2, h3 태그를 활용해야 나중에 수고롭지 않습니다.
- 애드센스를 편하게 구성할 수 있다. 애드센스를 넣을 곳이라던지 코드의 위치가 설정되어 있습니다.
- 수정할 것이 별로 없다. 케바케지만 몇 군데만 수정하였습니다.
- 유료 스킨이므로 갈아타기가 아깝다. 블로그를 열심히 해야 된다는 마음이 드네요.
- 스킨을 변경하면 할 일이 많은데 jb에서는 설정만 건드리면 된다.
- 기본 설정을 바꾸는데 딱 기본이 제일 낫다.
jb167 단점
- 비싸다. (5만 원)
- 피드백 반응은 빨리 오지만.. 판매 사이트에서 질문할 수 있었지만 비활성화되어 있고 이메일로 문의할 수 있다.
- 구글 page speed insights에서 분석해 보면 그렇게 빠르진 않다. 크게 신경 쓸 문제는 아니라고 한다. 티스토리 자체와도 연관이 크다고 한다.
- 딱히 커버 기능은 저한테 불필요하다고 생각되어 단점입니다.
- 자동 반응형 표는 아쉽다. 아마 표 자체(table)의 문제겠지.
유료 스킨을 써 볼 마음도 없었지만 뭐랄까 홧김이라고 해야 하나. 그랬습니다. 더 적응해야 되겠어요.
167 스킨을 구매하는 곳은 아래 링크입니다.
관심 있는 분은 데모 블로그, 애드센스 광고가 있는 데모 블로그를 꼭 방문, 확인하시길 바랍니다.
https://www.jbfactory.net/
JB FACTORY
www.jbfactory.net
jb스킨 변경 후 수정한 것
본문 가로 크기 630을 에드핏 때문에 760 수정
Noto Sans KR으로 변경
글자크기 14에서 15
헤더 스타일 13
사이드바 300
사이드바 오른쪽, 스타일 3
아래 사이드바 표시 안 함, 최근 썸네일 표시 안 함
짧은 날짜 표시
관련 글 표시 안 함
댓글 스타일 1
카테고리에서 '전체 보기' 나오게 수정, jb 167에서는 전체 보기가 출력되지 않는다.
https://itfix.tistory.com/489?category=709358
티스토리 카테고리 전체글수 합계 보이게 수정하기
예전부터 생각만 하고 있던 티스토리 사이드바의 카테고리에 있는 발행 글 수의 합계가 표시되지 않던 문제를 해결해 보려고 합니다. 티스토리 블로그 관리 메뉴에는 아래의 이미지처럼 따로
itfix.tistory.com
프로필 이미지가 크게 보여서 비율 수정, 프로필 설명 왼쪽 정렬 수정
목록 부분 설명을 2줄로 수정
공감 부분 가운데 정렬 추가
공감 위로 일치하는 광고 위치 변경
jb 167 기능 다시 보기 귀찮아서 적음, html모드에서 입력
본문 중간 광고(중간 광고를 넣을 위치에 아래 코드만 넣으면 된다.
<div class="jb-adsense-cm"></div>수동 차례 (긴 글에 유용, 앞에 위치)
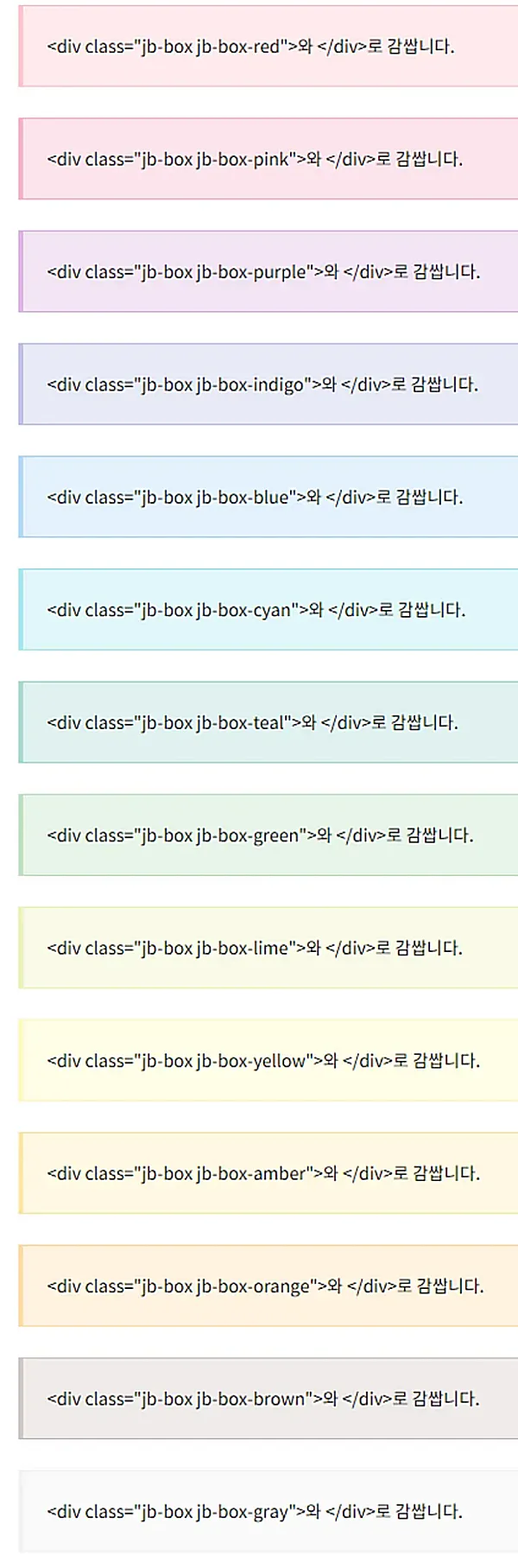
<ul id="jb-toc"></ul>글상자 (인용이 있지만 글상자도 꽤나 유용, 저는 주의점이나 정리할 때 써요)
<div class="jb-box jb-box-red">
<p>TEXT</p>
</div>
'팁 > 블로그' 카테고리의 다른 글
| 티스토리 블로그 각주 사용법 (0) | 2022.02.26 |
|---|---|
| 애드센스 차단 관리를 클릭하면 불편을 끼쳐 드려 죄송합니다 문구가 보일 때 (0) | 2021.05.15 |
| 티스토리 구글 서치콘솔 플러그인 연결 실패 해결법 (12) | 2020.04.28 |
| 사이트맵을 만들고 구글, 네이버, 빙에 등록하기 (0) | 2019.06.29 |
| 블로그에 인피드광고 넣기 (1) | 2019.04.30 |